GitHub - cyberlis/vue-webpack-template: Webpack setup for vuejs, stylus + postcss (autoprefixer and cssnano), pug|jade generate separed files

8lueberry/google-material-color - Google material color for SASS, LESS, Stylus, CSS, JS, etc - Built With CSS

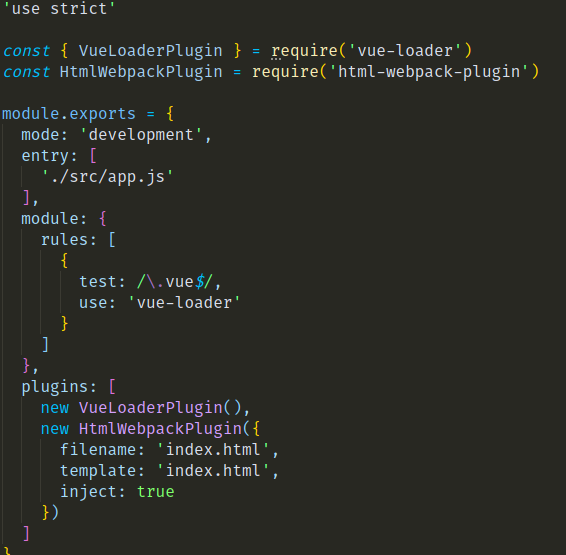
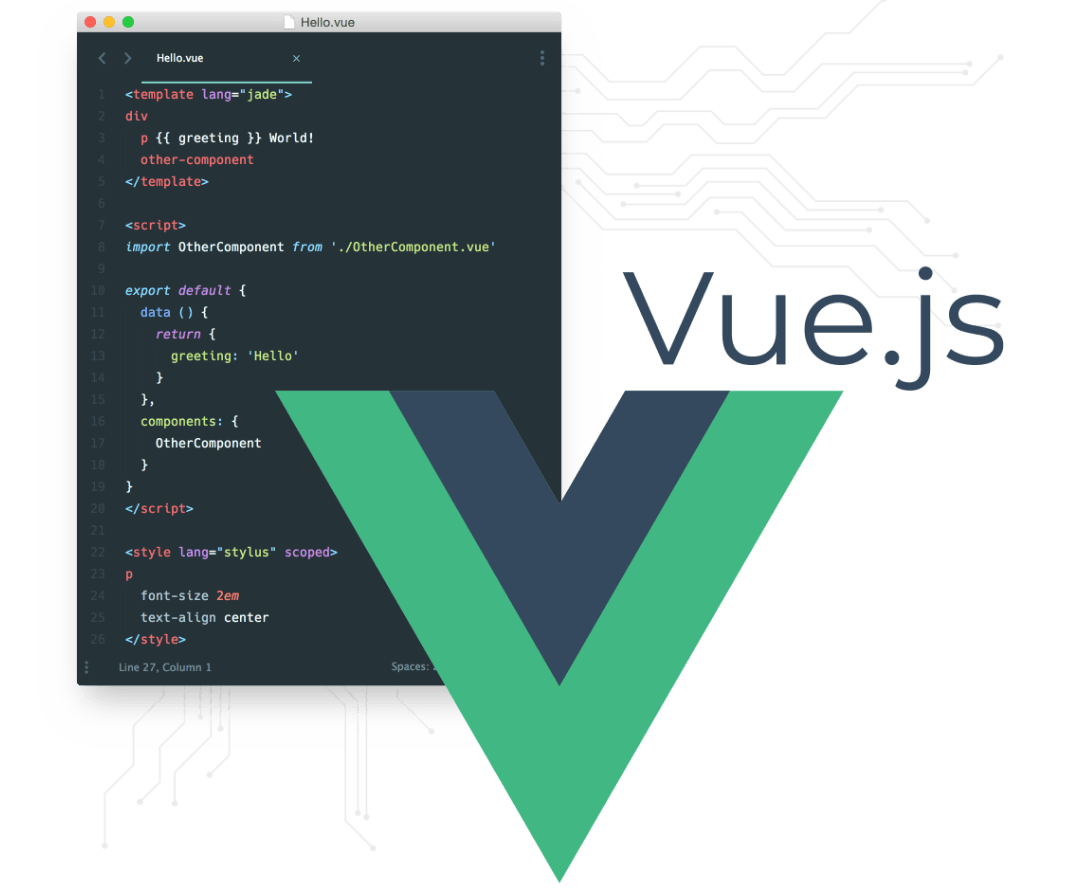
Extraindo o CSS de componentes VueJS para um arquivo separado | Adams Alves - Desenvolvimento Web e Front-End em São Paulo / SP

Extraindo o CSS de componentes VueJS para um arquivo separado | Adams Alves - Desenvolvimento Web e Front-End em São Paulo / SP